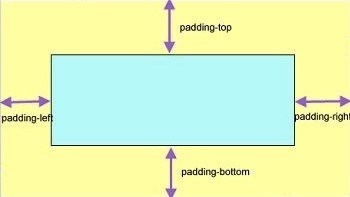
- In CSS, padding is used to generate space around content. It clears an area around the content of an element.
- Padding is the inner space of an element.
- Simply the space inside the border between the border and the actual image or cell contents.
- CSS has properties for specifying the padding for each side of an element:
- padding-right
- padding-bottom
- padding-left
- Padding-top: The padding-top property sets the top padding of an element.
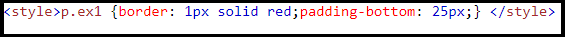
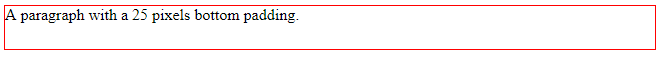
- Padding-bottom: The padding-bottom property sets the bottom padding of an element.
- Padding-right: The padding-right property sets the right padding of an element.
- Padding-left: The padding-left property sets the left padding of an element.
Advantages of padding:
- Padding is the one of principle of design that is used to create attractive and easier to readable pages.
- It helps to maintain focus.
Examples: