- The 80/20 rule states that for many events, roughly 80% of the effects come from 20% of the causes.
- It is also known as Pareto principle.
- The term was originally introduced by the Italian economist Vilfredo Pareto in 1896, and later suggested by management consultant Joseph M. Juran in 1940.
- The 80/20 rule has been observed in many different disciplines, including economics, marketing and design.
In any website the 80/20 rule tells us that 20% of the functionality and features will be responsible for 80% of results.
- Users experience a lean, simple, and mean site.
- Less distraction and clicking away from the main goal.
- Faster page response times.
- The stuff that’s left will be higher quality because you can concentrate on them and perfect them
- Figure out what’s your main goal and/or call-to-action (the 20%).
- Round up all the rest of the things and elements on your site that don’t pertain to your main goal (the 80%).
- Toss out the unneeded elements from your site easier said than done, but it’s a critical step.
- Determine if your changes are effective use split testing.
- Perfect your site’s design and interface so that the remaining 20% are prominent and emphasized.
Examples:
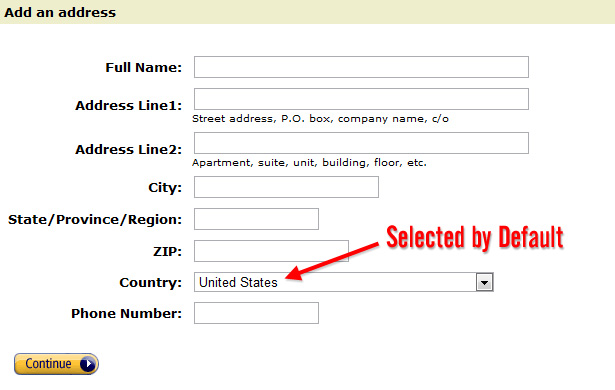
- In other cases, as when adding a new address to your address book on Amazon.com, the default choice is the most selected country — in this case, the United States:

- Below is Laterooms old Home page. 98.6% of users didn’t use the menu and 98.9% ignored their prominent popular destinations content.



